Что такое HTML?
Язык разметки гипертекста HTML (Hyper Text Markup Language) представляет собой определенный набор элементов, которые используются для создания web-страницы. Примерами таких элементов являются заголовки, абзацы, списки, таблицы. Запускаем блокнот и вводим следующий текст:
<HTML> <HEAD> <TITLE>Это пример простейшего HTML-документа</TITLE> </HEAD> <BODY BGCOLOR = LIGHTGREY>
Несколько примеров
<BR> <B> Жирный текст </B> <U>Подчеркнутый текст</U> <S>Перечеркнутый текст</S> <P>Абзац</P> <BR> <FONT COLOR = RED SIZE = 16 FACE = ARIAL> Красный </FONT> <BR> <FONT COLOR = YELLOW SIZE = 16 FACE = TIMES NEW ROMAN> Желтый </FONT> <BR> <FONT COLOR = GREEN SIZE = 16 FACE = VERDANA> Зеленый </FONT> <BR> <MARQUEE BGCOLOR = BLACK> <FONT COLOR = WHITE> Бегущая строка </FONT></MARQUEE> </BODY> </HTML>
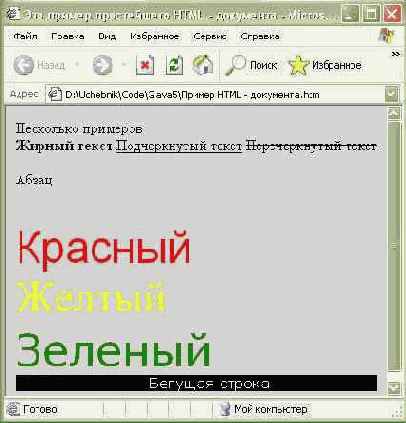
Сохраняем текст, назвав документ "Пример HTML-документа". Открываем "Мой компьютер \ Сервис \ Свойства папки \ вкладка "Вид"" и в окне "Дополнительные параметры" снимаем галочку "Скрывать расширения для зарегистрированных типов файлов". Теперь на компьютере все файлы будут в своем названии содержать и тип: например, рисунки - .bmp или .jpeg, программы - .exe, а файл блокнота - "Пример HTML-документа.txt". Меняем расширение на "Пример HTML-документа.htm" и запускаем. Появляется браузер, в котором открывается созданная страница (рис. 10.1):

Рис. 10.1. Готовая страница в Internet Explorer
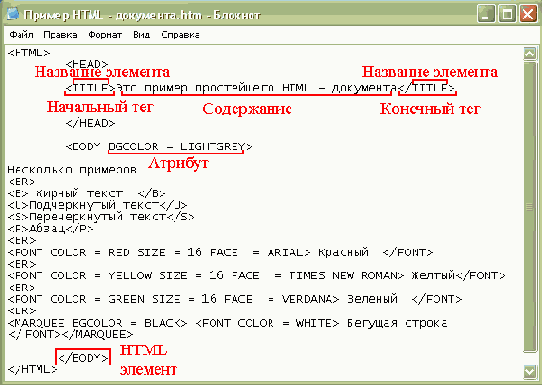
В главном меню выбираем "Вид \ Просмотр НТМL-кода" - появляется блокнот, содержащий набранный текст (рис. 10.2, подписи были добавлены к графическому изображению):

Рис. 10.2. Просмотр HTML-кода страницы
Обратите внимание на форматирование HTML-кода - браузер игнорирует пробелы, отступы и абзацы; для их вывода на страницу используются специальные элементы.
Каждый элемент начинается с начального тега: текста, заключенного в угловые скобки (< >), который содержит имя элемента. В скобках указываются также дополнительные свойства (атрибуты) тега, например, серый фоновый цвет страницы определяет атрибут BGCOLOR со значением LIGHTGREY элемента BODY. Большинство элементов заканчиваются конечным тегом, в котором повторяется название элемента с символом косой черты(/), но другие могут оканчиваться иначе - например, тег <BR>. Элемент "содержание" представляет собой текст, расположенный между начальным и конечным тегами. Сами теги могут быть написаны прописными (<BODY>) или строчными буквами(<body>) - в любом случае браузер отобразит страницу верно. Для формирования страницы были использованы следующие эл ементы (Таблица 10.1).
| <HTML></HTML> | Ключевой элемент, текст внутри него и представляет код страницы |
| <HEAD></HEAD> | "Голова", шапка страницы |
| <TITLE></TITLE> | Заголовок, отображаемый браузером |
| <BODY></BODY> | "Тело" страницы, ее содержимое |
| BGCOLOR | Атрибут, задающий цвет заднего фона |
| <BR> | Новая строка |
| <B></B> | Жирный текст |
| <U></U> | Подчеркнутый текст |
| <S></S> | Перечеркнутый текст |
| <P></P> | Абзац |
| <FONT></FONT> | Оформление шрифта |
| COLOR | Цвет |
| SIZE | Размер |
| FACE | Вид шрифта |
| <MARQUEE></MARQUEE> | Бегущая строка |
Созданная HTML страничка элементарна, тем не менее в программном обеспечении к курсу вы ее найдете. (Code\Glava5\ Пример HTML-документа.htm).